WordPress 101, osa 3 – Sisältösivut ja artikkelit
Julkaistu:
WordPress 101 -sarjan kolmannessa osassa tutustutaan sisältösivuihin ja artikkeleihin sekä niiden eroihin.
Sisältösivun luominen
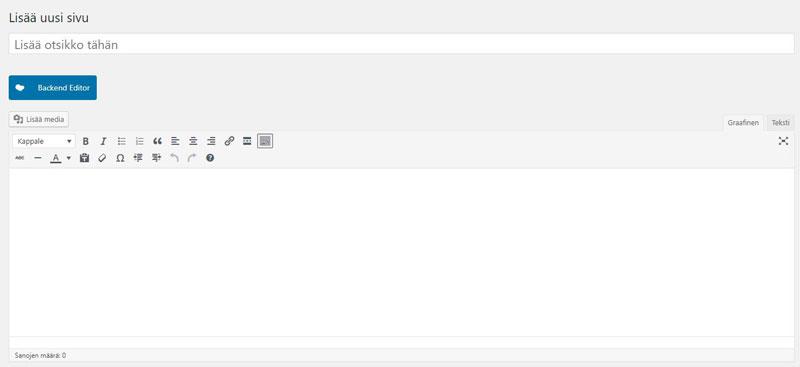
Kaikki sisältösivut näkyvät WordPressin hallintapaneelin Sivut-välilehdellä. Tämän välilehden kautta voit sekä hallita että luoda uusia sisältösivuja. Sisältösivujen luonti tapahtuu Lisää uusi -nappia painamalla, jolloin eteesi aukeaa tyhjä sivupohja.

Uudelle sivulle pitää ensimmäisenä asettaa nimi, kuten ”Etusivu” tai ”Yhteystiedot”. Sivun linkki eli URL näkyy nimen alapuolella, ja se määräytyy automaattisesti sivun nimestä. Sisältösivun linkki on aina muotoa www.sivustonnimi.fi/sisältosivun-nimi. Poikkeuksena etusivu, jonka linkki on domain eli www.sivustonnimi.fi. Linkki kannattaa pitää mahdollisimman lyhyenä. Sen muokkaaminen onnistuu Muokkaa-napista.
Sisältökenttään voidaan syöttää joko tyyliteltyä tekstiä graafinen-välilehdellä tai HTML-koodia sisältävää tekstiä teksti-välilehdellä. Graafinen-välilehdellä sisällön syöttäminen vastaa tekstinkäsittelyohjelman tekstinmuokkausta. Eri medioiden, kuten kuvien ja videoiden lisääminen sekä otsikkotyylien ja tekstin muotoileminen onnistuu graafisen muotoilun työkalupalkista. Haluttu kuva tai video ladataan sivulle valitsemalla se mediakirjastosta. Mediakirjaston kautta voidaan myös luoda kuvagalleria ”Luo kuvagalleria” -välilehdeltä ja valitsemalla halutut kuvat. Jotkin lisäosat lisäävät työkalupalkkiin uusia painikkeita, joiden avulla lisäosan ominaisuudet saadaan suoraan lisättyä sivulle.
Graafinen teksti lisää automaattisesti HTML-koodin tekstiin. Sisältökentässä tehtyjä tyylejä kannattaa kuitenkin käyttää mahdollisimman vähän, sillä ne muodostavat niin sanottuja ”inline-css” -kohtia sivun lähdekoodiin. Tämä hidastaa sivun latausnopeutta ja sitä kautta heikentää sivuston hakukonenäkyvyyttä. Tekstin ja sisällön ulkoasun tyylittely tulisikin tehdä css-tyylitiedoston kautta (styles.css), jota käsittelemme tulevissa blogiteksteissä laajemmin.
HTML-tekstillä kirjoitettaessa tulee tekstille itse määritellä muotoilu. Esimerkiksi otsikko asettaan tiettyä otsikkotyyliä vastaavien tagien väliin, jolloin otsikkotyyli 1 saadaan asettamalla teksti <h1> … </h1> -tageihin. Vastaavasti lihavoitu teksti saadaan <strong> … </strong> -tageilla. HTML-tekstin avulla voidaan tuoda sivulle näkymään kuvia, erilaisia lisäosia ja Googlen karttoja. Tällöin tietty koodi saadaan generoimalla joko lisäosasta tai kyseisestä palvelusta.
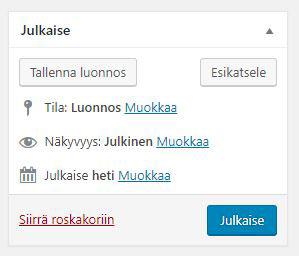
Ennen sisältösivun julkaisua sivua voidaan esikatsella oikean reunan Julkaise-palkin Esikatsele-napista, jolloin sivu aukeaa esikatselunäkymään uudelle välilehdelle. Valmis sivu julkaistaan Julkaise-napista. Julkaisuajankohta voidaan myös ajastaa valitsemalla haluttu päivä sekä kellonaika ja painamalla Julkaise-nappia. Sisältösivujen lukumäärälle ei ole rajoituksia.

Sivuja voidaan järjestellä Sivut-näkymässä yläsivuihin ja alasivuihin. Alasivu saadaan luotua Sivut >> Lisää uusi ja valitsemalla oikeasta sivupalkista Yläsivu-alasvetovalikosta haluttu yläsivu kyseiselle sivulle. Päätason sivu tarkoittaa, että muokattava sivu on yläsivu. Alasivujen linkki on muotoa www.sivuston-nimi.fi/yläsivu/alasivu Jokainen uusi sivu on automaattisesti yläsivu.
Artikkelit ajankohtaiseen sisältöön
Sisältösivuihin luodaan yleensä pitempiaikaista sisältöä, joka muuttuu muokkaamalla sisältösivun sisältöä. Ajankohtaisissa kirjoituksissa, kun blogeissa ja uutisissa, kannattaa hyödyntää Artikkeleita, jotka saat näkymään sivullasi syötteessä. Artikkeleiden avulla sivustosi pysyy päivitettynä ja tuoreena.
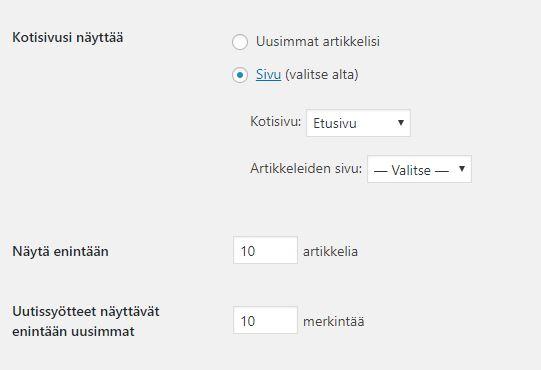
Artikkeleiden syötteen saat näkymään etusivulla WP:n hallintapaneelista Asetukset >> Lukeminen >> Kotisivusi näyttää >> Uusimmat artikkelit. Tällöin etusivusi ulkoasu määräytyy teeman mukaan, ja sen sisältö muokkaantuu artikkeleiden mukaan. Näytä enintään ja Uutissyötteet näyttävät enintään uusimmat -arvojen avulla voit päättää kuinka monta artikkelia sivullasi kerrallaan on näkyvillä. Vanhemmat kirjoitukset siirtyvät automaattisesti syötteen muille sivuille.

Jos haluat ohjata artikkelit näkymään toisella sisältösivulla kuin etusivulla, tulee sinun valita artikkeleille sivu kohdasta Kotisivusi näyttää >> Artikkeleiden sivu. Artikkeleita kannattaa hyödyntää blogikirjoituksissa, uutisissa ja muissa ajankohtaisissa teksteissä jotka halutaan järjestää kronologisesti. Artikkelit näkyvät blogisyötteessä niin, että uusin on aina ensimmäisenä. Vanhemmat kirjoitukset arkistoituvat kuukauden ja vuoden mukaan. Ajankohtaisuuden vuoksi voidaan artikkeleissa hyödyntää RSS-syötettä.
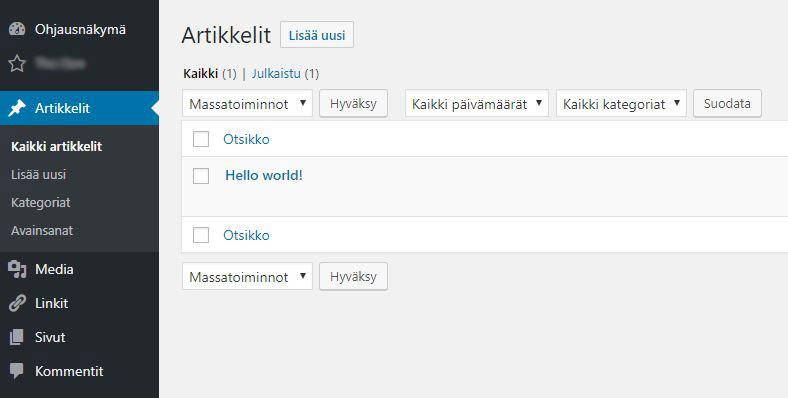
Uusia artikkeleita voidaan luoda ja muokata WordPressin sivupalkista Artikkelit >> Lisää uusi. Artikkeleille tulee ensimmäisenä määritellä otsikko. Sisältö kirjoitetaan ja muotoillaan tekstikenttään sisältösivujen kaltaisesti.

Näkymän oikealla laidalla olevasta paneelista voit esikatsella artikkelisi ennen sen julkaisemista. Artikkelin voi myös tallentaa luonnoksena myöhempää muokkausta varten, tai ajastaa julkaistavaksi tiettynä ajankohtana. Julkaistujen artikkeleiden lukumäärää ei ole rajattu.
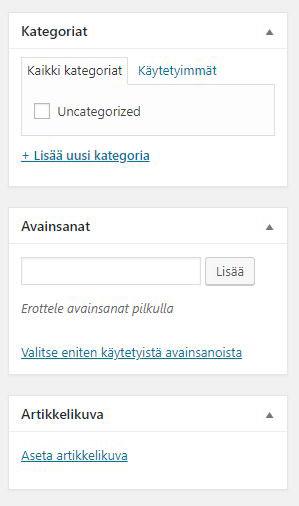
Artikkeleille voidaan määritellä kategorioita ja tageja eli avainsanoja, jotta kirjoituksia olisi helpompi arkistoida ja löytää. Kategoriat ja avainsanapilven saat artikkeleiden sivulla näkyviin Vimpaimien kautta.

Blogisyötteessä artikkeleiden rinnalla on näkyvillä artikkelikuva, joka näytetään myös artikkelin sivulla. Artikkelille kannattaa aina asettaa kuva, sillä kuvat herättävät lukijan mielenkiinnon syötteessä. Kuva lisätään artikkelin muokkaustilan oikeasta valikosta kohdasta Artikkelikuva. Artikkelikuva tulee myös näkyviin kun artikkeli linkataan someen, esimerkiksi Facebookiin. Kuvallinen linkki kerää huomattavasti enemmän vierailijoita sivustolle.
Koska artikkelit ovat usein luonteeltaan keskustelua herättäviä, voi niihin sallia kommentoinnin. Kommentoinnin asetuksia voit muuttaa WordPressin asetuksista Asetukset >> Keskustelu.
Artikkeleiden osoiterakenteen voi muuttaa halutunlaiseksi Asetukset >> Osoiterakenne >> Yleiset asetukset. Osoite kannattaa olla mahdollisimman yksinkertainen ja lyhyt. Päivämäärien käytön sijasta kannattaa osoitteessa käyttää artikkelin nimeä. Usean vuoden vanha päivämäärä voi antaa lukijalle mielikuvan vanhentuneesta sisällöstä, jolloin hän etsii uudempaa sisältöä avaamatta linkkiä. Artikkeleiden linkeissä voidaan artikkelin nimen lisäksi käyttää kategorioita, jolloin osoiterakenne olisi seuraava:
www.sivustonnimi.fi/kategoria/artikkelin-nimi
Tämän muotoista osoitetta suosittelen käytettäväksi vain, jos sivuston domain on lyhyt. Kategoriaa käytettäessä kannattaa artikkeleille valita ainoastaan yksi kategoria, jotta linkki pysyisi siistinä.
Valikot helpottamaan sivustolla navigoimista
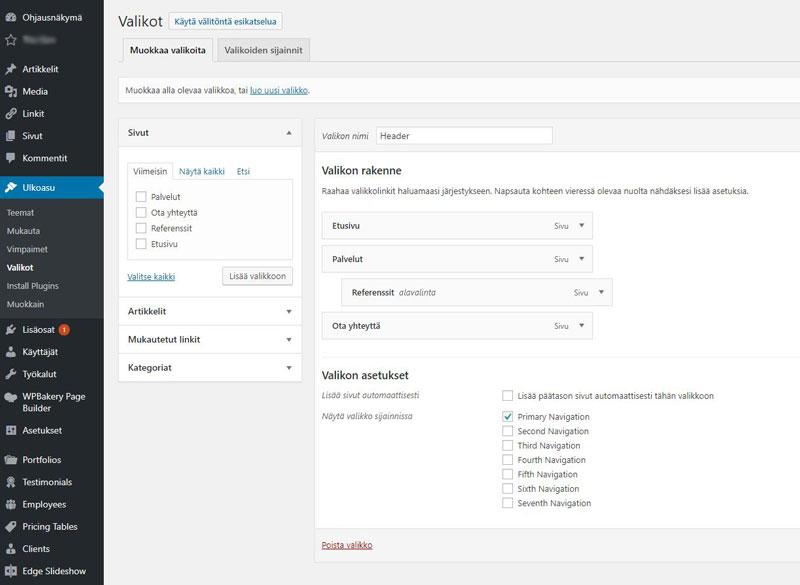
Sekä sisältösivuja että artikkeleita voidaan ohjata näkymään headerin navigointipalkissa. Uuden valikon pääset luomaan Ulkoasut >> Valikot >> Luo uusi valikko. Anna uudelle valikolle nimi, minkä jälkeen voidaan määrittää valikon rakenne. Vasemmasta sivupalkista voit lisätä valikkoon sivuja, artikkeleita, linkkejä tai kategorioita. Valikossa olevat artikkelit avaavat tietyn artikkelin sivun näkyviin, kun taas kategoriat näyttävät tietyn kategorian arkiston.
Valikon kohteiden järjestystä voidaan muuttaa raahaamalla ne halutulle paikalle. Alavalikkoja luodaan vetämällä tietty kohde yläsivun alle sisennykseen.

Valikon asetukset -kohdasta määritetään valikon sijainti. Valitsemalla Primary Navigation näkyy valikko sivuston yläpalkissa, Footer Navigation puolestaan tarkoittaa alapalkissa näkyvää valikkoa.
Mitä seuraavaksi?
WordPress-sivuston ominaisuuksia on mahdollista laajentaa lisäosien ja vimpaimien avulla. Lisäosia ja vimpaimia käsitellään WordPress 101 -sarjamme seuraavassa osassa. Sitä odotellessa voit tutustua sarjan edellisiin osiin: